UX/UI의 10가지 심리학 법칙에 대한 리뷰를 해보도록 하겠다.
UX/UI의 10가지 심리학 법칙을 읽게 된 계기는 바로 이 워드프레스를 시작하고서 부터 그리고 티스토리 블로그로 소소하게 애드센스로 수익을 얻고 나서부터다. 티스토리나 워드프레스를 하면서 웹 사이트나 모바일 페이지의 디자인이나 스킨 구성 등을 할 수 있게 되는데, 처음 볼때는 HTML과 CSS를 볼때 숨이 막힐것 같았지만 천천히 따라 하고 보니 나름 소소한 재미가 있다. HTML과 CSS를 만지는 이유는 바로 UX UI를 통해 사용자가 기분 좋게 제 블로그를 이용했으면 하는 마음 반이고 광고 클릭 유도 반이었다. 어떻게 하면 광고를 누르게 할 수 있을까? 라는 불온한 마음에서 부터 시작된 독서.
어디서 한번쯤은 들어본거 같고 분명 웹사이트와 연관이 있는 단어 같은데 UX UI는 과연 뭘까?
UX/UI의 10가지 심리학 법칙
UX / UI 란 뭘까?
UX (User Experience) 디자인은 쉽게 말해 사용자 경험을 의미합니다. 사용자가 어떤 제품, 시스템, 서비스 등을 직접적 혹은 간접적으로 이용하면서 느끼는 반응과 행동들과 같은 경험을 총체적으로 설계하는 것이 UX 디자인입니다.
UI (User Interface) 디자인은 사용자가 제품을 어떤 방식으로 이용하도록 만드느냐를 디자인하는 것입니다. 즉, 겉으로 시각화되는 작업이라고 보시면 됩니다. 사용자가 실제로 마주하게 될 디자인, 레이아웃 등을 아우르는 개념입니다.
출처 : https://media.fastcampus.co.kr/knowledge/about-uxuidesign/
음.. 나는 초보라서 좀 어렵다만 어쨋든 UX/UI 디자인은 사용자가 웹이나 모바일에서 불편하지 않도록 직관적으로 만든 디자인의 개념이라 보면 될 것 같다.
UX/UI 심리학이란?
UX/UI에 심리학이라는 단어가 붙었다.
책의 부제가 이렇다
“사용자의 마음을 읽는 인간 중심 제품과 서비스 디자인”
어떤 사이트에서 우리가 경험을 할때 느껴지는 마음의 상태가 있을 것이다. 가령 2021년에도 로그인 화면이 구리다거나 폰트가 구닥다리거나 90년대 말 포털처럼 난잡한 모양새의 사이트라면 사용자는 떠나버릴 것이다.
왜냐? 기분이 구리니까.
지금은 2021년이고 기술이 발전한만큼 사용자 기분이 구리게 되면 바로 이탈한다.
왜냐? 기분 좋게 만드는 다른 것들이 스마트폰 세상에 얼마나 많은가.
그렇기 때문에 UX/UI를 디자인할때는 사용자가 편리하게 만들어야 하고, 웹사이트의 목적에 사용자가 움직이게끔 설계를 해야 할것이다. 항상 기분좋게~
책은 10가지의 심리학 법칙을 이야기한다.
10가지의 법칙은 뭘까?
아래에서 요약된 내용을 살펴보자.
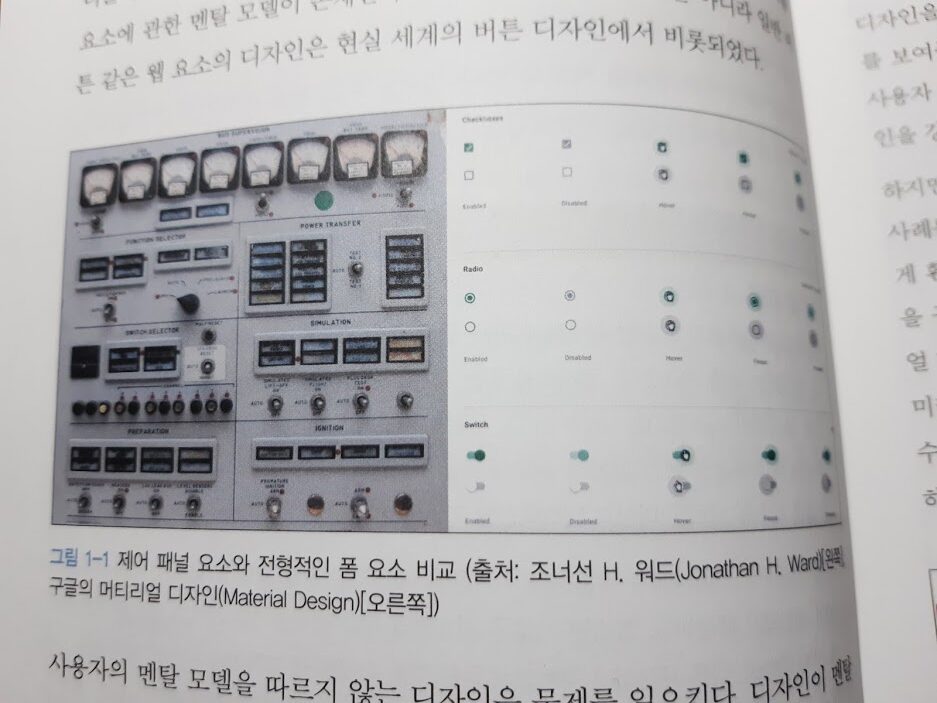
1장 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
핵심요약
사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를 그와 비슷해 보이는 다른 제품에도 투영한다.
기존의 멘탈 모델을 활용하면 사용자가 새 모델을 익히지 않아도 바로 작업에 돌입할 수 있는 뛰어난 사용자 경험이 완성 된다
변화를 꾀할 때는, 사용자에게 익숙한 모델을 한시적으로 이용할 권한을 부여해서 불협화음을 최소화하라.
p.24 사용자는 다른 웹사이트를 통해 축적된 경험을 바탕으로 디자인 관례에 대한 기대치를 형성하는 경향을 보인다는 내용의 법칙이다.
p.32 처음에는 일반적인 패턴과 관례를 따르다가 이치에 맞는 새 아이디어가 떠오를 때만 관례에서 벗어나라는 것이다.
2장 피츠의 법칙
대상에 도달하는 시간은 대상까지의 거리와 대상의 크기와 함수 관계에 있다.
핵심요약
터치 대상의 크기는 사용자가 정확하게 선택할 수 있을 정도로 충분히 커야 한다.
터치 대상 사이에 충분히 거리를 확보해야 한다.
터치 대상은 인터페이스상에서 쉽게 도달할 수 있는 영역에 배치해야 한다.
p.43 인터랙티브 요소의 크기를 충분히 키우고 요소 사이에 넉넉한 간격을 두면, 사용자는 실수로 옆에 있는 항목을 선택하는 불상사를 겪지 않으며, 각 인터랙티브 요소를 쉽게 구분하고 정확하게 선택할 수 있다.
3장 힉의 법칙
의사 결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
핵심요약
의사 결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지의 개수를 최소화하라.
인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라.
추천 선택지를 강조해서 사용자의 부담을 줄여라.
신규 사용자의 인지 부하를 줄이려면 온보딩을 점진적으로 진행하라.
추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라.
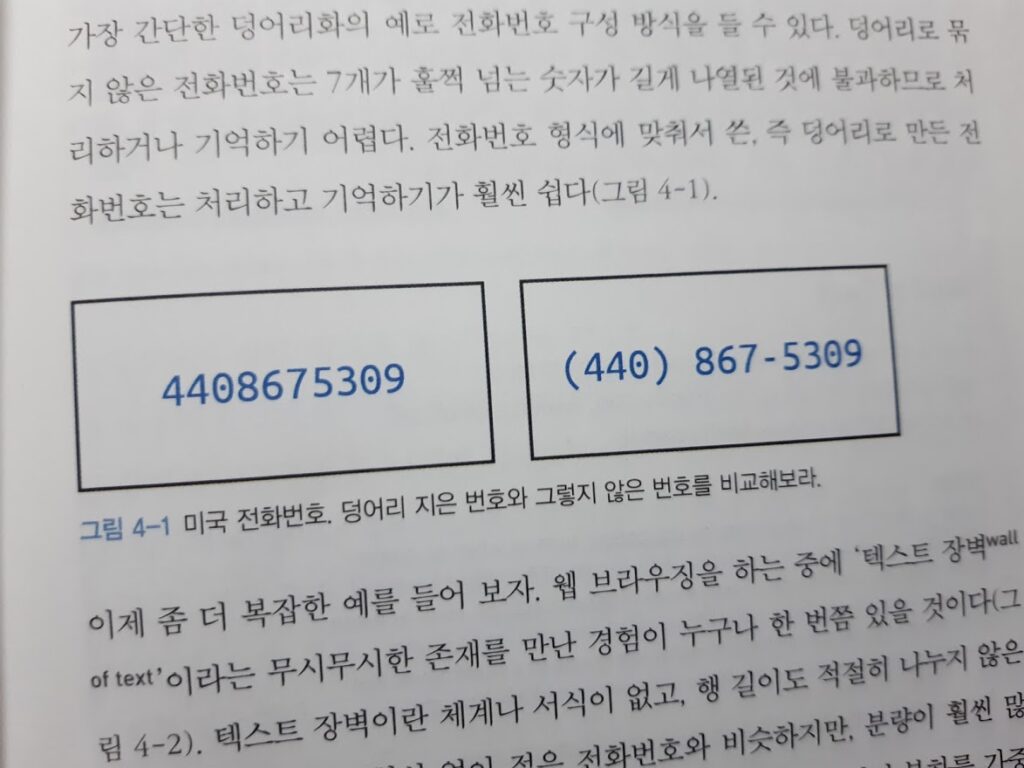
4장 밀러의 법칙
보통 사람은 작업 기억에 7(+-2)개의 항목밖에 저장하지 못한다.
핵심요약
‘마법의 숫자 7’을 내세워서 불필요한 디자인 제약을 정당화하지 마라.
사용자가 쉽게 처리하고 이해하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리하자.
단기 기억 용량은 사람에 따라, 그리고 기존 지식과 상황적 맥락에 따라 달라진다는 것을 기억하자.
p.65 콘텐츠를 적절한 크기의 덩어리로 나눠 정리해두면 사용자가 정보를 더 쉽게 처리하고 이해하고 기억하는 데 도움이 된다는 것이다.

5장 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.
핵심 요약
사용자가 어떤 동작이나 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처하라.
인터페이스의 안정성과 접근성을 보장하되, 입력, 접근성, 성능 면에서 만반의 준비를 하자.
다양한 가능성에 대해 잘 예측하고 대비할수록 디자인 회복 탄력성은 좋아진다.
사용자의 가변적인 입력을 수용해서 기계가 이해할 수 있는 방식으로 해석하라. 입력의 한계를 정의하고 사용자에게 명확한 피드백을 제공하라.

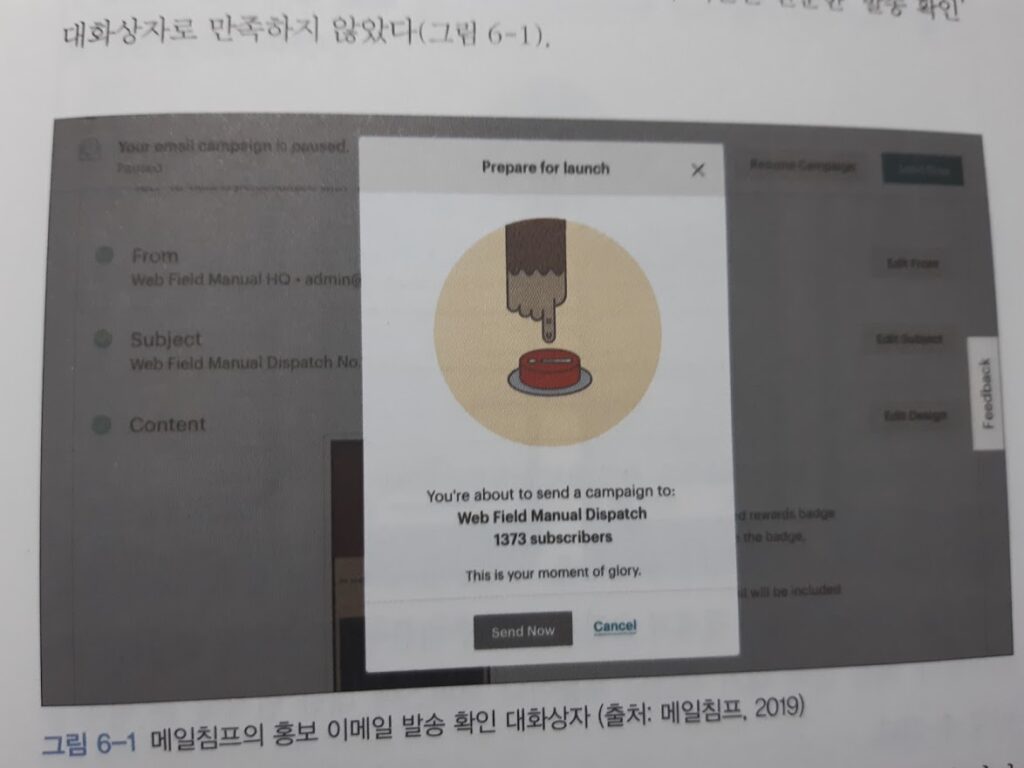
6장 피크앤드 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
핵심 요약
사용자 여정 중 가장 강렬한 순간과 마지막 순간을 세심하게 신경 쓰자.
제품이 사용자에게 가장 큰 도움을 주는 순간, 혹은 가장 중요하게 여겨지는 순간, 가장 큰 즐거움을 주는 순간 등을 알아내라.
사람들은 긍정적인 순간보다 부정적인 순간을 더 생생하게 기억한다는 사실을 명심하자.
p.89 우리는 경험 전반을 통해 느낀 감정 말고, 감정적 절정의 순간과 마지막 순간에 느낀 감정의 평균을 가지고 경험을 판단하므로 이런 순간을 포착해 좋은 인상을 남기는 것이 대단히 중요하다. 사용자가 전체 경험을 긍정적으로 기억하게 하려면 이렇게 중요한 순간에 각별한 주의를 기울여야 한다.

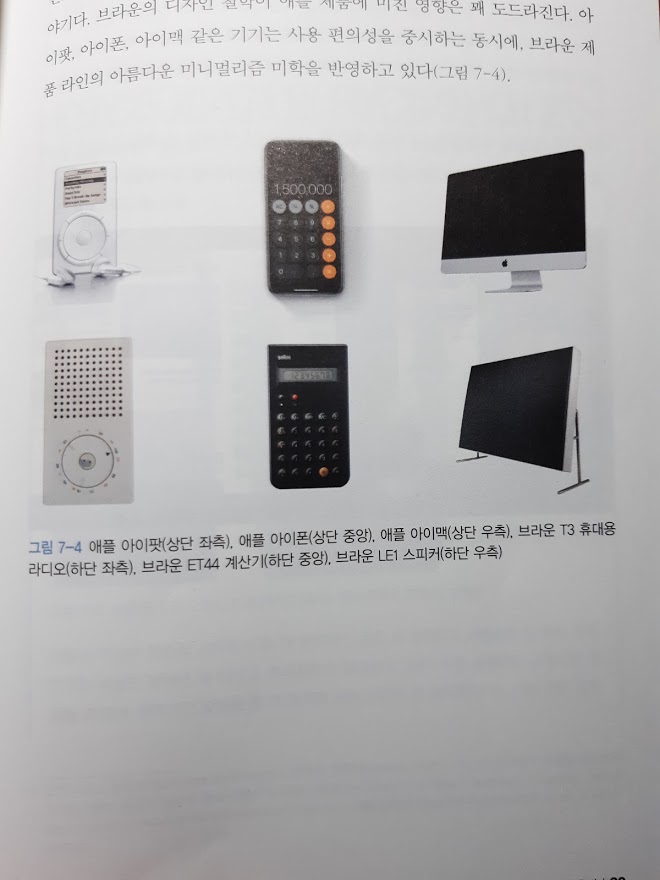
7장 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
핵심요약
보기 좋은 디자인은 인간의 뇌에 긍정적 반응을 일으켜서 사용자로 하여금 제품이나 서비스의 사용성이 뛰어나다는 생각이 들게 한다.
제품이나 서비스의 디자인이 보기 좋으면, 사용자는 사소한 사용성 문제에 비교적 관대해진다.
시각적으로 만족스러운 디자인은 사용성 문제를 가리고 사용성 테스트 중에 문제가 드러나는 것을 방해할 수 있다.
p.91 디자인이 아름다우면 긍정적인 감정 반응이 일어날 뿐 아니라, 인지 능력이 향상 되고 사용하기 편하다는 인식이 커지며 신뢰도도 높아진다. 다시 말해 보기 좋은 디자인은 인간의 뇌에 긍정적 반응을 일으켜서 사용성이 뛰어나다는 생각이 들게 한다. 이러한 현상을 심미적 사용성 효과라고 일컫는다.

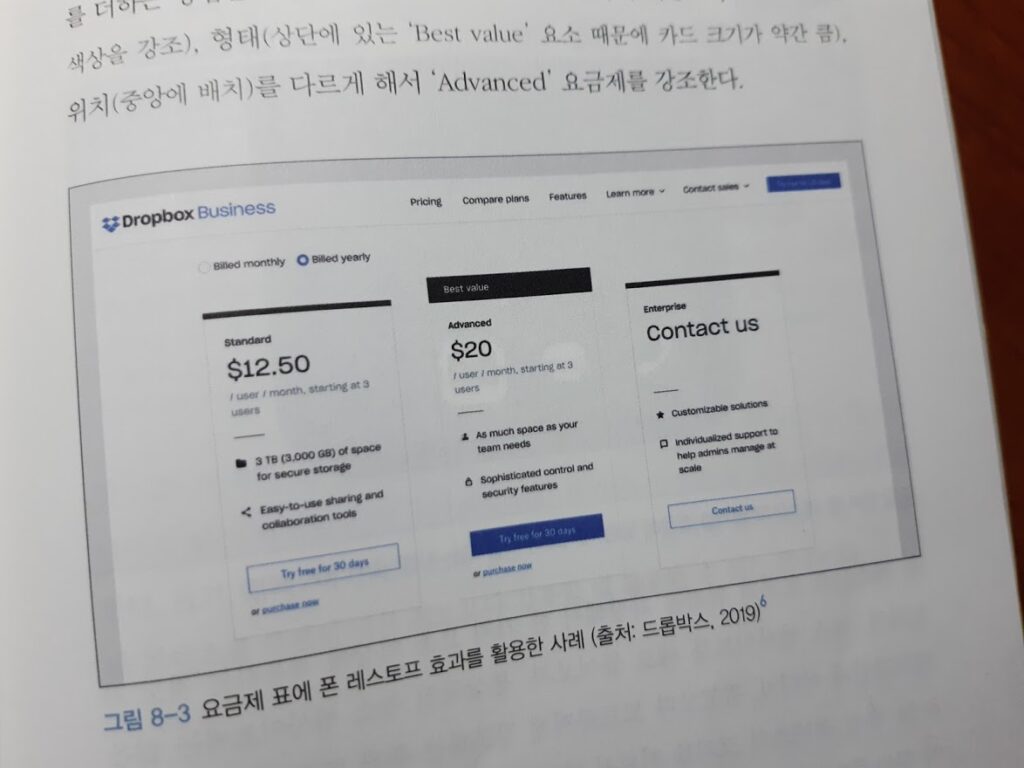
8장 폰 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.
핵심요약
중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라.
시각적 요소를 강조할 때는 제한을 두어서, 각 요소 간 경쟁을 피하고 가장 중요한 항목이 광고로 오인되지 않게 하라.
특정 요소를 강조할 때 색상에만 의존하면 색맹이나 저시력인 사용자가 배제된다는 사실을 유념하라.
움직임을 활용해서 대비를 전달할 때는 움직임에 민감한 사용자를 주의 깊게 고려하라.
p.108 주의력의 용량에 한계가 있다는 점을 감안하면, 디지털 광고처럼 특별히 도움이 되지 않는 정보는 무시하는 것이 합리적이다. 그 대신 사용자는 자신의 목표 달성에 도움이 되는 항목, 즉 내비게이션 메뉴, 검색 상자, 헤드라인, 링크, 버튼 등의 디자인 패턴을 찾으러 할 것이다.

9장 테슬러의 법칙
복잡성 보존의 법칙이라고도 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
핵심요약
모든 프로세스에는 디자인 시 처리할 수 없는 기본적인 복잡성이 존재하므로, 시스템이나 사용자 중 한쪽이 감당해야 한다.
내재된 복잡성을 디자인과 개발 과정에서 처리하면 사용자의 부담을 최소로 줄일 수 있다.
추상적으로 느껴질 정도로 인터페이스를 단순화해서는 안 된다.
10장 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터렉션하면 생산성은 급격히 높아진다.
핵심요약
사용자의 주의가 분산되는 것을 막는 동시에 생산성도 향상시키려면 시스템 피드백을 0.4초 이내에 제공하라.
반응 시간을 개선하고 체감 대기 시간을 줄이려면 체감 성능을 활용하라.
애니메이션은 로딩이나 프로세싱이 진행되는 동안 사람들의 시선을 그는 한가지 방법이다.
설사 정확하지 않다고 해도 진행 표시줄을 보여주면 사용자는 대기 시간에 좀 더 관대해진다.
실제 작업이 훨씬 빨리 완료되더라도, 의도적으로 작업 완료를 늦게 알리면 체감 가치를 높이고 신뢰를 형성하는 데 도움이 되기도 한다.
10가지의 법칙을 잘 봤다. 하지만 나는 UX/UI 디자이너도 아니고 기획자도 아니고 사용자에 머물고 앞으로도 그럴 예정이므로 그러려니 하며 읽었다.
마지막에 책은 윤리에 대해서 이야기 한다. 기술과 윤리의 문제.
힘에는 책임이 따른다 (feat 스키너 상자 실험)
이 모든 법칙들의 근간에는 사용자의 경험을 좋게 만들어 사이트에 오래 머물거나 오래 사용하도록 하는데에 있다.
‘스키너의 상자 실험’ 이 등장하며 운을 띄운다.

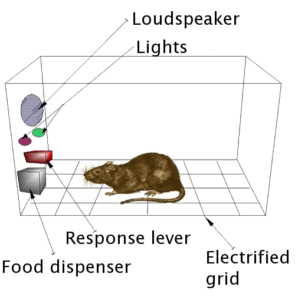
스키너 상자는 쥐를 굶주린 쥐를 상자에 넣고 벽에 달린 레버를 건드리면 먹이가 제공 되도록 만들어진 실험 장치다. 쥐는 몇 번의 경험을 거치며 레버 누르기와 먹이 제공 사이의 상관 관계가 있음을 깨닫는다.
레버를 누르면 먹이가 나오고 먹이를 먹으면 기분이 좋아!! 레버를 누르자!! 라고 무의식적으로 쥐는 행동한다.
긍정적 강화가 반복 행동을 형성할 가능성을 높인다는 사실을 보여주는 증거다.
하지만 이보다 더하게 반복을 할 수 있게 만드는 법을 발견했으니 바로 간헐적이고 불규칙한 보상이다.
간헐적이고 불규칙한 보상
아래의 세가지의 패턴을 발견했다.
-레버를 누를 때마다 먹이 보상을 받는 쥐-> 배고플 때만 레버를 누른다.
-레버를 눌러도 먹이 보상의 거의 나오지 않는 쥐 -> 레버를 거의 안누른다.
-예측할 수 없는 패턴으로 먹이보상을 받는 쥐 -> 레버를 반복적으로 누르는 행위를 가장 오랫동안 지속한다
다시 말해 행동을 매번 강화하거나 부족하게 할때보다 불규칙하게 할 때 쥐의 행동은 가장 효과적으로 형성 된 것. 강화가 너무 많거나 적게 이루어지면 쥐가 흥미를 잃지만, 무작위로 이루어지면 충동적이고 반복적인 행동이 형성된다.

기계를 조작 할때마다, 랜덤으로 꽝과 당첨 여부가 결정되는 슬롯 머신이나 온라인 게임의 랜덤 박스 같은 것들이 이와 비슷한 형태다.
페이스북과 인스타그램의 좋아요의 매커니즘도 비슷한 형태다. 사회적 동물인 인간은 타인의 관심이 가장 큰 행동동기가 되는데 자신의 게시글에 올라온 사람들의 반응이나 좋아요수를 보고 기분이 좋거나 나빠진다. 불규칙한 보상이 일어나는 셈이다. 이렇게 SNS에 오래동안 머무르도록 설계를 하는 사람들이 UX/UI 디자이너다.
스키너는 불규칙적으로 이뤄지는 무작위 강화가 행동을 형성하는 가장 효과적인 방법이라는 사실을 입증한다. 스마트폰 관련 연구 결과는 스키너의 연구와 비슷한 결론에 이른다. 연구에 따르면 평범한 사람이 스마트폰과 인터렉션하는 횟수는 하루에 2,500번, 최대는 5,400번이며 여기에 드는 시간은 매일 2~4시간에 달한다고 한다. 스키너 상자 속의 쥐를 보며 ㅉㅉ 될게 아니다..
속도를 늦추고 신중하게
저자는 사용자의 목표를 지원하는 제품과 서비스를 만들려면 디자인하는 동안 윤리적 측면을 반드시 고려해야 한다고 주장한다. ‘인간 중심 디자인human-centered design’에서 ‘인간’이 확실히 맨 앞자리를 차지할 수 있게 하자는 말이다. 회사의 입장에서는 오랫동안 사용자를 붙들어둬야 합니다. 그 기술이 바로 UI/UX 디자인이며 이 책에서 설명하고 있는 법칙이다. 사용자가 오랫동안 머무르게 하면 할수록 회사의 이익이 높아지는 이 구조에서 윤리가 과연 들어설 자리가 있을까? 이는 자본주의의 구조이기때문에 해결하기 어려운 문제이기도 하다. 이익이냐, 윤리냐 이 오래된 딜레마 속에서.
이와 관련된 다큐멘터리가 있다. 넷플릭스에서 볼 수 있는 소셜딜레마라는 다큐멘터리다. 이 다큐를 보면 하루정도는 스마트폰을 멀리하게 된다. 딱 하루정도..


파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음